Through this term, When I was working on the project, I realized once again that solid ideas, goals, and target market concepts are important. This is because I was not satisfied with this semester's project, and I regretted it. Realizing through the tutorial that my project concept and target market were not clear, I reviewed project planning and research work. However, it had already taken too much time to realize this. As a result, my progress has been delayed continuously.
YUNA's Digital Sketchbook
I majored in visual communication design at University in South Korea before. I am interested in fields of visual design and digital design. I chose Digital Design MA to study more about exhibition design or UX&UI design.
Wednesday, 2 September 2020
Finalise & Reflect
Tuesday, 1 September 2020
Final pieces
Final pieces
Title: People and things in a particular space ' Swimming pool'
Size: A3 (297*420mm)
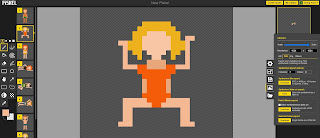
Software: PiskelApp, Adobe Photoshop and Illustration
The artwork is a series of graphic posters to be added to the pool. They used the poses, images, and objects of the people they could see in the pool. Therefore, it is a graphic design poster for a specific space called a swimming pool. It will also help visitors enjoy the space more diversely.
Pixel was used as a graphic element in this project. Pixel means the most basic unit of digital media. I also chose it because I thought it was appropriate to reflect the personality that should be the most basic of UX UI, simple but easy to understand and accessible. (Careerfoundry, 2018)
----------------------------------
Monday, 31 August 2020
Updating Website (working on)
Analysis through Feedback
- There is no image of a digital designer in the title of the website. Moreover, identity does not appear well in the main picture of the homepage. Therefore, change Required.
- About page needs to be changed to included either a very good biography or artist statement and a professional image needs to be added.
- Need to add a description of the artwork.
- More work associated with the art and design works should be uploaded.
Based on the feedback, I proceeded with the update work, and am still working on it.
1. Homepage:
These are photos on my website before the above two photos are updated. Yellow of the main colour used on previous websites, was thought to be a distraction to my artwork. In addition, I received feedback that the photos and writings on the homepage do not look professional.
I chose one of my design work pictures that I worked on in 2018 to use as the main picture on my homepage. It was uploaded after changing the tone to black and white so that the homepage photo does not stand out and matches well with other tasks.

Saturday, 29 August 2020
Process
Process of my project
Size: A3 (297*420mm)
Software: PiskelApp, Adobe Photoshop and Illustration
The ideas needed for this work were obtained online. If it wasn't for the sad pandemics like now, I sorry that I could have visited some swimming pools or beaches to get ideas for my project in person, as it was the summer season. If I did, I would have found some newer and more interesting elements. People's poses things in the pool from website that It was rather common and less interesting.





Wednesday, 26 August 2020
Peer Review
Today I looked at the website of my classmate Runshan in class. We compared each other's websites and exchanged feedback. This is her website: here
It's easy to move to the navigation bar, but I think the homepage explanation is lacking.
- Is the navigation bar clear and easy to use?
Yes, clear and easy
- What did you think of the galleries/portfolio pages? Consider the design, ease of use, and how well the work is presented?
- Her work pictures were big, so it was easy to see her work. In the table of contents, it would be more accessible if the classification of work was divided according to the field of work, not the class name. (Such as Architecture, Package, Hand Drawing)
- What do you think of the biography? Is it well written? Are there any spelling or grammatical errors? Does it give you a good impression of the person?
What she learns and where she belongs now is well illustrated. However, I think there is a lack of explanation about what kind of architectural design she is interested in and what kind of work she is doing.
- Is there a contact page? Is this well presented and easy to find?
Yes - I could find it easily and clearly
- Do all social media links work?
Yes - there are blogs and Instagram on her website, and these social media links were going well.
- Any other comments?
I hope the photos on the main page or other pages on the homepage are more related to her work.
Tuesday, 25 August 2020
Artist/Dsigner Researching
Artist/Designer Researching:
Sunday, 23 August 2020
Tutorial and Target market
Through the tutorial, I realized that my project concept and target market were not clear, and I reviewed the project planning and research work.
The artwork will produce a series of graphic posters to be added to the swimming pool. It will be shown on each poster, divided into natural elements such as people's poses, objects, and water, which can be seen in swimming pools.
Before making the Pixel Art Series posters, we researched the works of graphic artist Prateek Vatash (more). Like his pixel artwork, he tries to put elements in one place for each subject to make a bundle. To proceed with this work, we are currently working on making at least 7 to 15 parts for each concept.
<Target market>
According to Michael.K (n.d)
Target marketing is researching and understanding your prospective customers’ interests, hobbies, and needs so that you can focus your message and your marketing budget on the specific segment of the market that is most likely to purchase your product or service.
1. Who: who needs
2. Where: swimming pool
This graphic poster will be attached to a specific place called a swimming pool. Pixel posters have elements that can be seen in swimming pools. (Such as, something related to swimming pools, people's poses in swimming pools, food)
<Concept of each poster>
1. People's poses in various swimming pools (more than 10 people)
2. Things in the pool (life vest, swimming goggles, tube, parasol, toy, swimsuit, cap, webfeet, loop, )
3. Spatial element and summer food (swimming pool, changing room, shower room, toilet, ladder, tile, sunbed, food)
4. Natural factors such as water (As it is an abstract form, it will be expressed in lines, dots, and colours.)
5. A phrase that can be seen in a swimming pool.
Monday, 17 August 2020
Artist/Dsigner Researching: Danielle Ezzo
Artist/Designer Researching:

Wednesday, 12 August 2020
Research Methods
- What research methods have you employed for this project and why?
I did a second research survey over the Internet on information about Thomas and his work, as well as research on pixel art software, a technology that will be used for my work.
- What have you researched and why was this important (i.e. how did it inform your work?)
In this project, I planned to express work with pixel art, so knowing and understanding what pixel art was was a priority. Therefore, I researched about pixel art and found that there were a variety of pixel art software, not the Photoshop that I had previously used usefully.
Through this research and prototype, I tried some pixel software and selected PiskelApp as the program to use in my work.
- What further research methods do you intend use and what will you research?
Firstly, I will investigate further about motion graphics, which are mainly used in pixel art. I am going to investigate artists who mainly work on motion graphics of people who might be inspirations for my work.
Secondly, I think more research is needed on human poses. When I try to express the poses of characters in my pixel art with posters and four to five motion graphics, it is to express the characters more naturally and diversely.
Artist Statement (About me: Who, How, What)
Artist Statement
- Who are you?- How did you get to be who you are?
While studying visual communication design in university for several years, I was interested in the power of visual images.
- What is your future?
I will be a designer who provides proper identity to various brands and will work to introduce them to consumers. Besides, I will make my own brand that shows my identity.
-----------------------------------------------------------------------------------------------------
If I had a package or design product I liked, I wanted to own it without thinking about performance. As a result, I once regretted buying the product because I did not consider the performance. Sometimes, I felt sorry for the design compared to the performance of the product. As a result, I became more interested and curious about brand identity. A number of people say that brand design has nothing to do with the performance of the product, so it's just a look. Nevertheless, I think brand design is important because it provides the first impression of the product.
Comparing brand design to a person, one can say that it is a role that creates a name and gives a person a personality. It forms the identity of the brand identity. Sometimes branding serves as a first impression of a product or company to consumers. Branding, which plays a role in providing identity to a product or company, has come to me as attractive.
In conclusion, I'd would like to say that I was most interested in brand design among the field of visual design that I learned in university. That's because the brand identity plays a role in creating names and identity for companies, products, places, or artists. Of course, it's not makes life of things, but I think brand identity design is similar. It is important that these design works know the consumer and the direction they want and proceed. That's why I want to learn digital design MA in DMU. Especially, I am looking forward and interested in the process of Creative Design Studio, Service Design and Museum and Exhibition Design in digital design MA at DMU.
Tuesday, 4 August 2020
Project - Prototypes
Prototypes
References
FELGO (2019) 10 Best Pixel Art Software & Programs for Developers in 2020 [Online] Available from:https://blog.felgo.com/game-resources/make-pixel-art-online(Accessed 03/08/20)
Sunday, 2 August 2020
Project - Project Plan and Timescale
I am going to use one of the pixel art software introduced by FELGO(2019) to carry out this project. In addition, the following link is my project plan document. Here:

































